

Hier Tipps für PRO-Webmaster welche die Ladezeiten ihrer Website verringern möchten.
Wenn ihr alle Tipps beachtet, könntet ihr die Ladezeit eurer Website sicher um 300% steigern (edit: verbessern)!
--
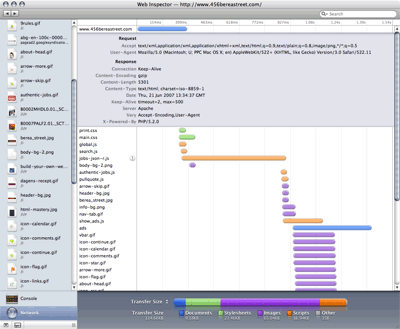
Damit ihr euren Erfolg messen könnt, geht ins Safari Develop-Menü und wählt "Web Inspector"

Uff, und zieht euch den neusten Safari Nightly Build
dort wurde der Web-Inspector erheblich verbessert!
Wenn ihr eure Seite geladen habt, seht ihr unter Resources wie viel Zeit der Ladevorgang genommen hat und wie gross eure Dateien sind. Schreibt euch doch eure Ladezeiten und Grösse der Website auf!
Falls ihr das Debug-Menü im Safari nicht seht, in der Konsole folgendes eingeben:
defaults write com.apple.Safari WebKitDeveloperExtras -bool true
1. Bilder optimieren
- Für Fotos mit Digitalkamera: JPG statt PNG verwenden (Einsparung: z.T. 50% oder mehr)
- Für Design-Elemente mit weniger als 256 Farben: PNG-8 (Einsparung: ca. 80%!)
- Für abstraktere Grafiken mit mehr als 256 Farben (v.A. ursprünglich Vektor-Grafiken): PNG-24 >>
PNGPong verwenden um PNG optimal zu komprimieren.
2. Design-Elemente komprimieren
Alle Design-Elemente die zusammen weniger als 256-Farben haben, per Photoshop in eine Datei packen. Per CSS background-position bei jedem Design-Element nur den Teil anzeigen, der nötig ist. Das ganze als PNG-8 abspeichern.
Statt 10 JPEGs mit je 6 Kilobyte (60 Kilobyte) habt ihr nur noch 1 Datei mit ca. 6 Kilobyte.
Einsparung: 10 HTTP-Requests à 20 Millisekunden (200 Millisekunden) und ca. 50 Kilobyte.
Auch Google hat es so gemacht:

3. CSS-Dateien optimieren:
- Mit dem Firefox-Plugin dust-me-selectors
findet ihr alle CSS definitionen welche nicht gebraucht werden. Aber dust-me-selectors nicht blind vertrauen.. (Einsparung: ca. 20%)
- Mehrere CSS-Dateien in eine packen: (Einsparung: ca. 20 Millisekunden pro HTTP-Request)
- CSS-Compressor verwenden:
(Einsparung: ca. 20%)
4. JavaScript-Dateien optimieren:
- Mehrere JavaScript Dateien in eine packen. (Einsparung: ca. 20 Millisekunden pro HTTP-Request)
- Verwendest du grössere JavaScript-Frameworks nur für 1 Effekt? Versuche die Funktionalität nach zu programmieren oder nur die nötigen Funktionen zu kopieren. (Einsparung: ca. 20 Kilobyte)
- Komprimiere dein JavaScript:
(Einsparung: ca. 20%)
- Google Analytics-Script löschen und ein Serverseitiges-Script nutzen: (Einsparung. ca. 20 Kilobyte) .. dann hat Google auch nicht alle eure Besucher-Daten, aber OK Google-Analytics ist cool und nicht jeder kann darauf verzichten.
---
Für Profis:
5. Cache like mad!
Sendet bei Bildern, etc. welche sich nicht verändern und die z.B. von einem Script ausgeliefert werden unbedingt Cache-Header damit der Browser die Bilder nicht immer nachlädt:
z.B. im JavaCode
long now = System.currentTimeMillis();
long lifetime = 1 * 24 * 60 * 60;// in-seconds
resp.setDateHeader("Last-Modified", now);
resp.setDateHeader("Expires", now + (lifetime * 1000));
6. Browser informieren, wenn sich eine Datei nicht verändert hat:
Angenommen ihr liefert grosse Bilder per Script aus, o.Ä. welche sich nicht verändert haben unbedingt den NOT_MODIFIED_SINCE-Header statt dem eigentlichen Bild zurückgeben:
long ifModifiedSince = req.getDateHeader("If-Modified-Since");
if (ifModifiedSince != -1l) {
try {
resp.sendError(HttpServletResponse.SC_NOT_MODIFIED);
return;
} catch (Exception e) {
e.printStackTrace();
}
}
7. ZIP-Komprimierte Übertragung
Mit HTTP können sämtliche JavaScript, HTML und CSS-Dateien ZIP-Komprimiert übertragen werden. (Einsparung: ca. 30%)
Der Apple Web-Inspector gibt eine Warnung aus, falls das nicht der Fall ist.
8. Serverseitige Performance verbessern:
- Messt die Performance selbst mit einem kleinen Script, wenn es länger als 100ms dauert um nur das HTML zu generieren solltet ihr das verbessern. v.A. bei grossen Datenbanken gute Indexes setzen. Caching von oft benutzten Daten, etc.
9. Darauf achten, dass auf den Server "connection: keep-alive" aktiviert ist. Weil sonst bei jeder Resource die geladen wird, eine neue HTTP-Connection geöffnet wird. Vielleicht könnt ihr hier auch noch ca. 50ms sparen. Wenn ihr Bilder per Script ausliefert, setzt unbedingt die content-length, weil sonst connection:keep-alive nicht funktioniert....
10. Natürlich sämtlichen CSS-Code in die CSS-Datei auslagern, denn diese wird nur 1mal geladen und nicht bei jedem Refresh!
11. Verwendet das Firefox Firebug-Plugin
, unter "Netzwerk" seht ihr welche Dateien jedes mal geladen werden, welche vom Cache, wie gross die Dateien sind, etc. Wenn keine Datei-Grösse neben der Resource steht heisst das "es wurde keine content-length" gesetzt, ergo funktioniert connection:keep-alive bei dieser Resource nicht!
---
Und die ganzen Einsparungen variieren natürlich... sind einfach meine Erfahrungen.
Vielleicht möchte jemand von euch mal meine Tipps ausprobieren
. Das braucht schon einige Zeit aber es lohnt sich!